DEJE QUE LA MAGIA SE APODERE DE SU SITIO WEB
«Diseño web» o, en otras palabras: El arte de combinar contenido y funcionalidad técnica de forma estética. Las empresas se comunican con sus clientes de distintas maneras y por distintos canales. Sin embargo, en principio, siempre es lo mismo: un remitente quiere enviar un mensaje a un destinatario, por un canal determinado.
En este caso, el canal de comunicación es su sitio web. Al igual que con los medios impresos, es importante que el mensaje sea visualmente accesible. Por otra parte, el visitante de su sitio web también debe encontrar de forma clara y estructurada, fácilmente comprensible a través de su sitio web, sus ofertas, el catálogo de productos y la información.

NUESTRAS MARCAS
98% HAPPY
Siempre intentamos ofrecerle resultados sorprendentes. Por eso grandes marcas confían en nosotros y tantos clientes nos recomiendan.
4000+ CLIENTS
Hemos trabajado con más de 4000 clientes en todo el mundo, desde particulares a pequeñas empresas y compañías como Huawei o Fandom.
24H SUPPORT
Le ayudamos a hacer realidad sus proyectos e ideas, esa es nuestra misión. Estamos aquí para ayudarle, día y noche. Sólo tiene que utilizar nuestro formulario de asistencia por chat o escribirnos un correo electrónico.
NO ES NUESTRO TRABAJO, ES NUESTRA PASIÓN
La implementación de los dos aspectos mencionados es el núcleo del diseño web. Por un lado, la presentación visual y el diseño técnico del sitio web con diversas herramientas disponibles; por otro, la creación de una plataforma de comunicación en ambas direcciones: la empresa con el cliente, pero hoy en día también el cliente con la empresa. Se trata, pues, de construir una interacción creadora de valor entre su empresa y sus clientes.
El diseño web es complejo
Por eso, el término "diseño web" es un poco engañoso, porque suena más a envoltorio que a contenido. Pero hoy en día el diseño web es interdisciplinar y mucho más complejo de lo que se piensa.

Definición de la WikiPedia
"El diseño web incluye como disciplina del diseño de medios el diseño visual, funcional y estructural de sitios web para Internet. La implementación técnica de sitios web se denomina desarrollo web".
UNA BREVE HISTORIA SOBRE LA WEB
Todo empezó en 1989, cuando Tim Berners-Lee quiso crear un proyecto global de hipertexto como parte del trabajo en el CERN, que más tarde se hizo famoso como World Wide Web.
La World Wide Web nació oficialmente entre 1991 y 1993. Sin embargo, al principio sólo se podían visualizar páginas de texto puro con un navegador web de líneas simples. En 1993, Marc Andreesen y Eric Bina crearon el navegador web Mosaic. En aquella época existían navegadores, la mayoría basados en Unix. Estos navegadores Unix dificultaban bastante la lectura de un texto y no existían elementos de diseño gráfico uniformes, como imágenes o sonidos.
Ver el Pen glitch hello world de Sean Codes(@sean_codes) en CodePen.
LOS COMIENZOS
La creación del Consorcio World Wide Web (W3C) en 1994 permitió por fin explotar todo el potencial de la World Wide Web. También era importante establecer protocolos generales que garantizaran la continuidad del W3C y aseguraran su interoperabilidad. Sin embargo, esta evolución ha impedido el desarrollo de nuevos navegadores y lenguajes de programación que podrían haber cambiado la World Wide Web en su conjunto.
Ese mismo año, Andreesen fundó una empresa de comunicaciones, que más tarde pasó a llamarse Netscape Communications y desarrolló el navegador Netscape Navigator. Netscape no tuvo en cuenta los procesos estándar típicos y creó sus propios elementos HTML. Por ejemplo, Netscape 1.1 incluía programación HTML propia, para poder cambiar de forma independiente los colores de fondo y dar formato a los textos de las páginas web.
En los años 1996 a 1999 comenzó la llamada "guerra de los navegadores", porque tanto Microsoft como Netscape empezaron a librar encarnizadas luchas por la superioridad de sus respectivos navegadores. Esto tuvo el efecto positivo de que muchas nuevas tecnologías se desarrollaron durante este tiempo, en particular los estilos, JavaScript, el diseño web dinámico H y los medios impresos.
PRENSA ESCRITA Y WEB
Una diferencia esencial con respecto a los medios impresos es que los terminales en los que se visualizan al final los contenidos de la web son muy distintos.
Los medios impresos siguen un sistema definido, por ejemplo, el sistema métrico decimal en cuanto al tamaño de las entradas, fotos, etc. Deben corresponder a un formato determinado, nada más. El diseñador web, por su parte, tiene que diseñar el producto con flexibilidad.
Así pues, se utilizan más bien medidas relativas (%) que absolutas (cm), cuando los píxeles son una mezcla, ya que la unidad de medida depende de la densidad de píxeles del dispositivo de salida y, por tanto, es variable.
Otra diferencia radica en la calidad del color y la resolución limitada. Porque el monitor típico, tal y como lo posee el usuario medio, no puede ofrecer el rendimiento que ofrecen los medios impresos. Una página satinada de una revista de alta calidad siempre tiene mejor aspecto que la imagen del monitor, por lo que el sitio web es bastante inferior en este aspecto.
TU IDEA → CONCEPTO → DESARROLLO → PRODUCCIÓN → REALIDAD

- Gran experiencia de usuario
- Menos es más, céntrate en lo importante
- Diseño innovador y moderno
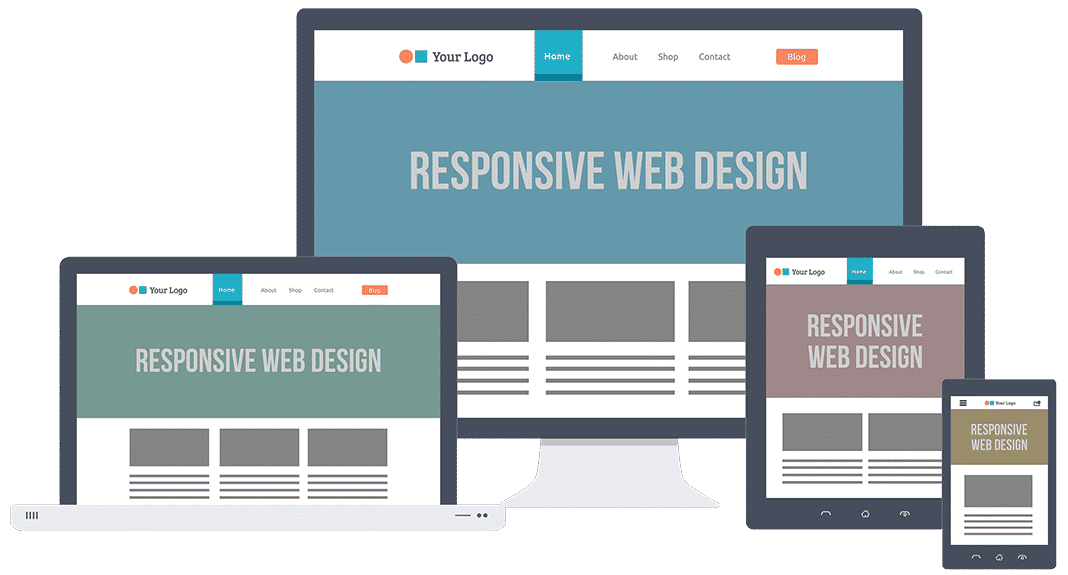
- Respuesta en todos los dispositivos
- Contenido optimizado para SEO
- Generación de prospectos/conversiones
- Fácilmente comprensible
- Visualmente atractivo
- "Pensamiento "fuera de la caja
FUNDAMENTOS TÉCNICOS
En lo que respecta a la programación web, el lenguaje de marcado HTML en combinación con CSS sigue siendo el clásico habitual. También se podría hablar en este contexto de la lengua materna del diseñador web. No importa si se trata de un proyecto web sencillo o de una presencia web compleja con un sofisticado sistema de gestión de contenidos. Sin embargo, el alcance y el diseño del proyecto web determinan el uso de lenguajes de scripting del lado del servidor, como:
⎫ PHP
⎫ Perl
⎫ ASP.NET
La combinación con Java script puede aportar ventajas adicionales a la presentación del sitio web. Los diseñadores web deben utilizar estos lenguajes de programación o extensiones cuando sea necesario, pero no deben olvidar a los usuarios que no utilicen estas extensiones.
Y, por supuesto, la optimización para motores de búsqueda también es una tarea importante del diseño web. Aquí es esencial una programación limpia y estrictamente orientada a las normas. Por supuesto, todo el contenido utilizado debe ser compatible con los motores de búsqueda.
También hay que tener en cuenta que el diseñador web no sólo es responsable de la creación, sino también, por lo general, del cuidado, mantenimiento y ampliación posteriores.
En resumen: el diseñador web es su amigo y ayudante, desde el principio y continuamente.
ÚLTIMAS TENDENCIAS EN DESARROLLO WEB
Por supuesto, todo lo relacionado con Internet y los sitios web está sujeto a rápidos cambios, avances y la aparición de tendencias siempre cambiantes. Actualmente, la tendencia más importante es sin duda la demanda de soluciones de código abierto.
Otra tendencia es que el diseño se adapta cada vez más al contenido y a la usabilidad, por supuesto sin sacrificar la creatividad. La tendencia se aleja de los diseños retóricos para acercarse a una verdadera interacción entre operador y usuario. En este sentido, se crean espacios digitales que posibilitan un intercambio real y permiten al cliente/usuario participar activamente y tener voz. Y aquí reside el verdadero valor añadido de un sitio web interactivo para usted y su empresa.
REQUISITOS CREATIVOS
No cabe duda de que la comunicación visual desempeña un papel central en el sitio web. Ya sea el sitio web de una empresa, la página de inicio de un club deportivo o una tienda en línea de moda, a todo operador de un sitio web le gustaría provocar una reacción. Y esto lo consigue primero a través de impresiones visuales. Porque antes de que el usuario empiece a leer realmente su contenido, se dirige emocionalmente a los colores, logotipos, fotos, gráficos, estilo y tamaño de letra, etc. de su sitio web.
Especialmente en los sitios web corporativos, el efecto de reconocimiento es muy importante; en otras palabras, la identidad corporativa debe tenerse suficientemente en cuenta en el diseño web. Por lo tanto, si ya tiene un concepto de identidad coherente, debería incorporarlo a su sitio web.
Así que, aunque hay ciertos requisitos básicos, la creatividad es por lo demás muy importante. Porque hay innumerables sitios web, y al final quieres destacar positivamente.
Otro aspecto muy importante hoy en día es la facilidad de uso. Lo que posiblemente se aceptaba en los primeros tiempos de la World Wide Web, porque todo era aún muy sencillo y limitado, hoy ya no lo aceptan los usuarios. La facilidad de uso también se conoce como usabilidad y, sobre todo, la facilidad con la que el usuario navega por el sitio. En la jerga de los diseñadores web esto se denomina "look and feel". Si se siente cómodo en el sitio web, pasará más tiempo en él. Sobre todo, es importante que la navegación sea lógica y sencilla, que el proceso de pedido sea comprensible y que el contacto o la suscripción al boletín sean sencillos y transparentes. Piensa en cómo reaccionas ante distintos sitios web. ¿En cuál se queda, busca información y luego posiblemente compra los productos ofrecidos? ¿Cuál abandonas rápidamente y sobre todo molesto, porque al hacer clic no eres capaz de encontrar, lo que buscas, o durante el check-out surgen serias dudas sobre la seguridad de la información de tu tarjeta de crédito? Así que, cómo reaccionas tú, también reaccionan tus clientes... así de fácil.
Otro punto es, sin duda, que los usuarios son muy diversos en cuanto a edad, formación y conocimientos. Hoy hasta los jubilados hacen pedidos por Internet y los niños pequeños retozan navegando por la red. Por tanto, los sitios web deben ser comprensibles para un público bastante amplio.
LAS TAREAS DE UN DISEÑADOR WEB
Las tareas del diseñador web
Ahora, un diseñador web debe realizar todas las tareas descritas y conectar los distintos aspectos. A veces esto es muy delicado, porque no siempre es fácil conciliar estética y utilidad. Tal vez la aplicación técnica no le siga el juego. A menudo, los requisitos técnicos no vienen dados por todos los usuarios, lo que crea cierta exclusión. En tal caso, es posible que no se llegue a grupos destinatarios importantes.
Para evitarlo, se puede, por ejemplo, además del posible uso de muchos contenidos multimedia o aplicaciones Flash, ofrecer también alternativas de texto. Así que, si no puede ver el vídeo, al menos puede consultar un texto que explica los mismos hechos.
SOBRE NOSOTROS
Estamos cerca de Núremberg, en el corazón de Baviera (Alemania).
Baviera no sólo es conocida por su excelente cerveza y la Oktoberfest, sino también por sus impresionantes diseños web.
Permítanos ser su socio, póngase en contacto con nosotros para una consulta gratuita.
Vea el estudio de movimiento de caracteres Pen de Thibaud Goiffon(@Gthibaud) en CodePen.
Un buen ejemplo de lo que es posible. Haz clic en el widget y utiliza las flechas del teclado para moverte. ¿No es increíble?
FILOSOFÍA
Desde el diseño de un sitio web hasta la producción de contenidos para medios de comunicación. Sea cual sea nuestro proyecto, seguimos 3 sencillas reglas:
- Un diseño minimalista y sencillo con toques modernos y futuristas.
- Ideas innovadoras: Siempre tratando de pensar fuera de la caja.
- Del concepto a la realidad: Hacemos todo lo posible para hacer realidad las ideas visionarias
«La sencillez consiste en restar lo obvio y añadir lo significativo».
CONTACTO
«El viaje de mil millas comienza con un paso». Da este primer paso y escríbenos.
CONTACTO
«El viaje de mil millas comienza con un paso». Da este primer paso y escríbenos.
