LASCIATE CHE LA MAGIA SI COMPIA SUL VOSTRO SITO WEB
“Web design” o in altre parole: L’arte di combinare contenuti e funzionalità tecniche in modo estetico. Le aziende comunicano con i clienti in modi e canali diversi. Tuttavia, in linea di principio, si tratta sempre della stessa cosa: un mittente vuole inviare un messaggio a un destinatario, su un determinato canale.
In questo caso, il canale di comunicazione è il vostro sito web. Come per la stampa, è importante rendere il messaggio visivamente accessibile. D’altra parte, il visitatore del vostro sito web dovrebbe anche trovare in modo chiaro e strutturato, facilmente comprensibile attraverso il vostro sito, le vostre offerte, il catalogo dei prodotti e le informazioni.

I NOSTRI MARCHI
98% HAPPY
Cerchiamo sempre di fornirvi risultati sorprendenti. Ecco perché i grandi marchi si fidano di noi e tanti clienti ci raccomandano.
4000+ CLIENTS
Abbiamo lavorato con oltre 4000 clienti in tutto il mondo, da privati a piccole imprese e società come Huawei o Fandom.
24H SUPPORT
Aiutarvi a realizzare i vostri progetti e le vostre idee è la nostra missione. Siamo qui per assistervi, giorno e notte. È sufficiente utilizzare il nostro modulo di assistenza via chat o scriverci un’e-mail.
NON È IL NOSTRO LAVORO, È LA NOSTRA PASSIONE
L’implementazione dei due aspetti citati è il cuore del web design. Da un lato, la presentazione visiva e la progettazione tecnica del sito web con i vari strumenti disponibili, dall’altro la creazione di una piattaforma di comunicazione in entrambe le direzioni: l’azienda con il cliente, ma oggi anche il cliente con l’azienda. Si tratta quindi di creare un’interazione che crei valore tra la vostra azienda e i vostri clienti.
Il Web Design è complesso
Per questo motivo, il termine "web design" è un po' fuorviante perché sembra più una confezione che un contenuto. Ma oggi il web design è interdisciplinare e molto più complesso di quanto si possa pensare.

La definizione di WikiPedia
"Il web design comprende, come disciplina del media design, la progettazione visiva, funzionale e strutturale di siti web per Internet. L'implementazione tecnica dei siti web viene definita sviluppo web".
UNA BREVE STORIA DEL WEB
Tutto è iniziato nel 1989, quando Tim Berners-Lee voleva creare un progetto ipertestuale globale nell’ambito del lavoro al CERN, che in seguito è diventato famoso come World Wide Web.
Il World Wide Web è nato ufficialmente tra il 1991 e il 1993. Tuttavia, all’inizio era possibile visualizzare solo pagine di puro testo utilizzando un semplice browser web. Nel 1993, Marc Andreesen ed Eric Bina crearono il browser web Mosaic. All’epoca esistevano i browser, la maggior parte dei quali era basata su Unix. Questi browser Unix rendevano la lettura di un testo piuttosto difficile e non c’erano elementi grafici uniformi come immagini o suoni.
Guarda il glitch Pen hello world di Sean Codes(@sean_codes) su CodePen.
GLI INIZI
La creazione del World Wide Web Consortium (W3C) nel 1994 ha permesso di sfruttare appieno il potenziale del World Wide Web. Era inoltre importante stabilire protocolli generali che garantissero la continuità del W3C e ne assicurassero l'interoperabilità. Tuttavia, questo sviluppo ha impedito lo sviluppo di nuovi browser e linguaggi di programmazione che avrebbero potuto cambiare il World Wide Web nel suo complesso.
Nello stesso anno Andreesen fondò una società di comunicazioni, che in seguito divenne nota come Netscape Communications e sviluppò il browser Netscape Navigator. Netscape non ha tenuto conto dei processi standard tipici e ha creato i propri elementi HTML. Ad esempio, Netscape 1.1 includeva una propria programmazione HTML, per poter cambiare autonomamente i colori di sfondo e formattare i testi delle pagine web.
Tra il 1996 e il 1999 iniziò la cosiddetta "guerra dei browser" - perché entrambi, Microsoft e Netscape, iniziarono a combattere aspramente per la superiorità dei rispettivi browser. Ciò ha avuto l'effetto positivo di sviluppare molte nuove tecnologie in questo periodo, in particolare stili, JavaScript, web design dinamico H e stampa.
STAMPA E WEB
Una differenza essenziale rispetto alla carta stampata è che i terminali su cui il contenuto web viene visualizzato alla fine sono molto diversi.
I media cartacei seguono un sistema definito, ad esempio il sistema metrico in termini di dimensioni dei post, delle foto, ecc. Questi devono corrispondere a un certo formato, niente di più. Il web designer, invece, deve progettare il prodotto in modo flessibile.
Pertanto, si utilizzano piuttosto misure relative (%) che assolute (cm), quando i pixel sono una miscela, poiché l'unità di misura dipende dalla densità dei pixel del dispositivo di output ed è quindi variabile.
Un'altra differenza sta nella qualità del colore e nella risoluzione limitata. Perché il monitor tipico, così come lo possiede l'utente medio, non è in grado di fornire le prestazioni della stampa. Una pagina patinata di una rivista di alta qualità è sempre più bella dell'immagine del monitor - il sito web è quindi piuttosto inferiore in questo campo.
LA VOSTRA IDEA → CONCETTO → SVILUPPO → PRODUZIONE → REALTÀ

- Grande esperienza utente
- Meno è meglio, concentrarsi sulle cose importanti
- Design innovativo e moderno
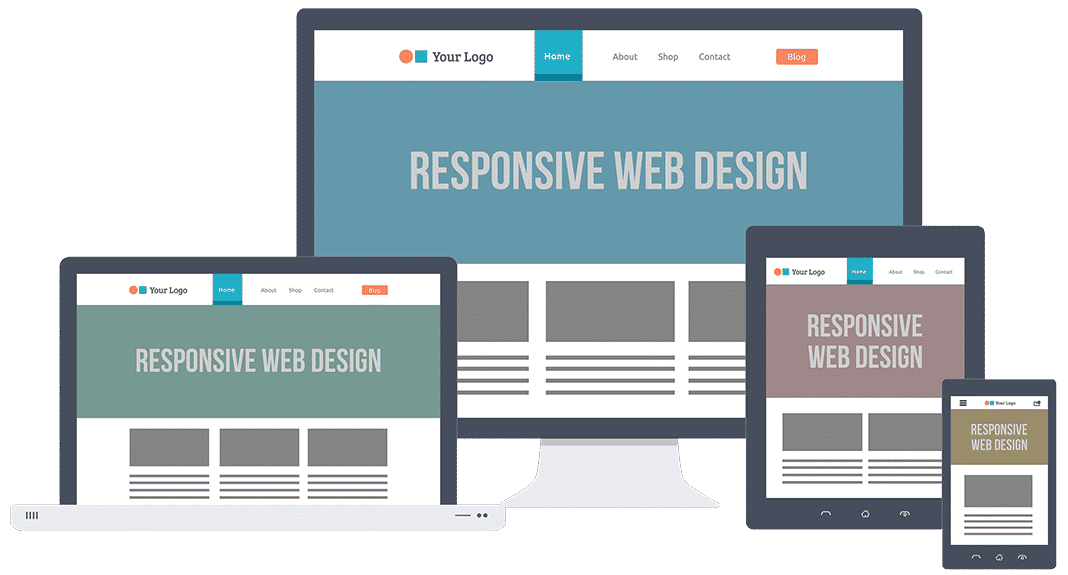
- Reattivo su tutti i dispositivi
- Contenuti ottimizzati per la SEO
- Generazione di lead/conversioni
- Facilmente comprensibile
- Visivamente accattivante
- "Pensiero "fuori dagli schemi
NOZIONI TECNICHE DI BASE
Per quanto riguarda la programmazione web, il linguaggio di markup HTML in combinazione con i CSS è ancora il classico comune. In questo contesto si potrebbe anche parlare della lingua madre del web designer. Non importa se si tratta di un semplice progetto web o di una presenza web complessa con un sofisticato sistema di gestione dei contenuti. Tuttavia, la portata e il layout del progetto web determinano l'uso di linguaggi di scripting lato server, come ad esempio:
⎫ PHP
⎫ Perl
⎫ ASP.NET
La combinazione con lo script Java può portare ulteriori vantaggi alla presentazione del sito web. I progettisti web dovrebbero utilizzare questi linguaggi di scripting o estensioni secondo le necessità, ma non dovrebbero dimenticare gli utenti che potrebbero non utilizzare queste estensioni.
E naturalmente anche l'ottimizzazione per i motori di ricerca è un compito importante del web design. In questo caso, è essenziale una programmazione pulita e rigorosamente orientata agli standard. Naturalmente, tutti i contenuti utilizzati devono essere adatti ai motori di ricerca.
Occorre inoltre tenere presente che il web designer non è responsabile solo della creazione, ma anche, di solito, della successiva cura, manutenzione ed espansione.
In breve, il web designer è il vostro amico e aiutante, fin dall'inizio e in modo continuativo!
LE ULTIME TENDENZE DELLO SVILUPPO WEB
Naturalmente, tutto ciò che riguarda Internet e i siti web è soggetto a rapidi cambiamenti, progressi e all'emergere di tendenze in continua evoluzione. Attualmente la tendenza più importante è sicuramente la richiesta di soluzioni open source.
Un'altra tendenza è quella di adattare sempre più il design ai contenuti e all'usabilità, naturalmente senza sacrificare la creatività. La tendenza è quella di abbandonare i disegni retorici per passare a una vera interazione tra operatore e utente. In questo senso, vengono creati spazi digitali che consentono uno scambio reale e permettono al cliente/utente di partecipare attivamente e di avere voce in capitolo. E qui sta il vero valore aggiunto di un sito web interattivo per voi e la vostra azienda!
REQUISITI CREATIVI
Non c'è dubbio che la comunicazione visiva svolga un ruolo centrale nel sito web. Che si tratti del sito web di un'azienda, della homepage di un club sportivo o di un negozio online alla moda, ogni gestore di un sito web vorrebbe suscitare una reazione. E questo lo ottiene innanzitutto attraverso le impressioni visive. Perché prima che l'utente cominci a leggere effettivamente il vostro contenuto, egli parla emotivamente dei colori, dei loghi, delle foto, della grafica, dello stile e delle dimensioni dei caratteri, ecc. del vostro sito web.
Soprattutto per i siti web aziendali, l'effetto di riconoscimento è molto importante: in altre parole, l'identità aziendale deve essere tenuta in debita considerazione nel web design. Quindi, se avete già un concetto di identità coerente, dovreste assolutamente inserirlo nel vostro sito web.
Quindi, sebbene vi siano alcuni requisiti di base, per il resto la creatività è molto importante. Perché ci sono innumerevoli siti web, e alla fine volete distinguervi positivamente.
Un altro aspetto molto importante oggi è la facilità d'uso. Ciò che forse era accettato agli albori del World Wide Web, perché tutto era ancora molto semplice e limitato, oggi non è più accettato dagli utenti. La facilità d'uso è anche definita usabilità e, soprattutto, la facilità con cui l'utente naviga nel sito. Nel gergo dei web designer questo si chiama "look and feel". Se vi sentite a vostro agio sul sito web, ci passerete più tempo. Soprattutto, è importante che la navigazione sia logica e semplice, che il processo di ordinazione sia comprensibile e che il contatto o l'iscrizione alla newsletter siano semplici e trasparenti. Pensate a come reagite ai diversi siti web. Su quali si rimane, si cercano informazioni e poi eventualmente si acquistano i prodotti offerti? Che si abbandona in fretta e soprattutto infastidito, perché cliccando non si riesce a trovare quello che si cerca, o durante il check-out sorgono seri dubbi sulla sicurezza dei dati della carta di credito? Quindi, come voi reagite, anche i vostri clienti reagiscono: ecco quanto è facile.
Un altro punto è certamente che gli utenti sono molto diversi in termini di età, background e conoscenze. Oggi anche i pensionati ordinano su Internet e i bambini piccoli si divertono a navigare in rete. I siti web devono quindi essere comprensibili a un pubblico abbastanza ampio.
I COMPITI DI UN WEB DESIGNER
I compiti del web designer
Un web designer deve ora svolgere tutti i compiti descritti e collegare i diversi aspetti. A volte è molto complicato, perché non è sempre facile conciliare estetica e utilità. Forse l'implementazione tecnica non è all'altezza. Spesso i requisiti tecnici non vengono forniti da tutti gli utenti, creando così una certa esclusione. In questo caso, è possibile che non si riesca a raggiungere gruppi target importanti.
Per evitare che ciò accada, è possibile, ad esempio, oltre all'uso di molti contenuti multimediali o di applicazioni Flash, fornire anche alternative testuali. Quindi, se non potete vedere il video, potete almeno richiamare un testo che spiega gli stessi fatti.
SU DI NOI
Ci troviamo vicino a Norimberga, nel cuore della Baviera, in Germania.
La Baviera è nota non solo per la sua ottima birra e per l’Oktoberfest, ma anche per i suoi fantastici web design!
Lasciateci essere il vostro partner, contattateci per una consulenza gratuita.
Guardate lo studio sul movimento dei caratteri Pen di Thibaud Goiffon(@Gthibaud) su CodePen.
Un buon esempio di ciò che è possibile fare. Fare clic sul widget e utilizzare i tasti freccia per spostarsi. Non è fantastico?
FILOSOFIA
Dalla progettazione di un sito web alla produzione di contenuti multimediali. Qualunque sia il nostro progetto, seguiamo 3 semplici regole:
- Un approccio al design minimalista e semplice con accenti moderni e futuristici.
- Idee innovative: Cercare sempre di pensare fuori dagli schemi.
- Dal concetto alla realtà: Fare del nostro meglio per trasformare le idee visionarie in realtà
“La semplicità consiste nel sottrarre l ‘ovvio e aggiungere il significativo”.
CONTATTO
“Il viaggio di mille miglia inizia con un passo”. Fate questo primo passo e scriveteci.
CONTATTO
“Il viaggio di mille miglia inizia con un passo”. Fate questo primo passo e scriveteci.
